Job Page CSS
CSS empowers you to customize every aspect of your job description page. Below, we've outlined various customization options to tailor the appearance of your job postings on the career site.
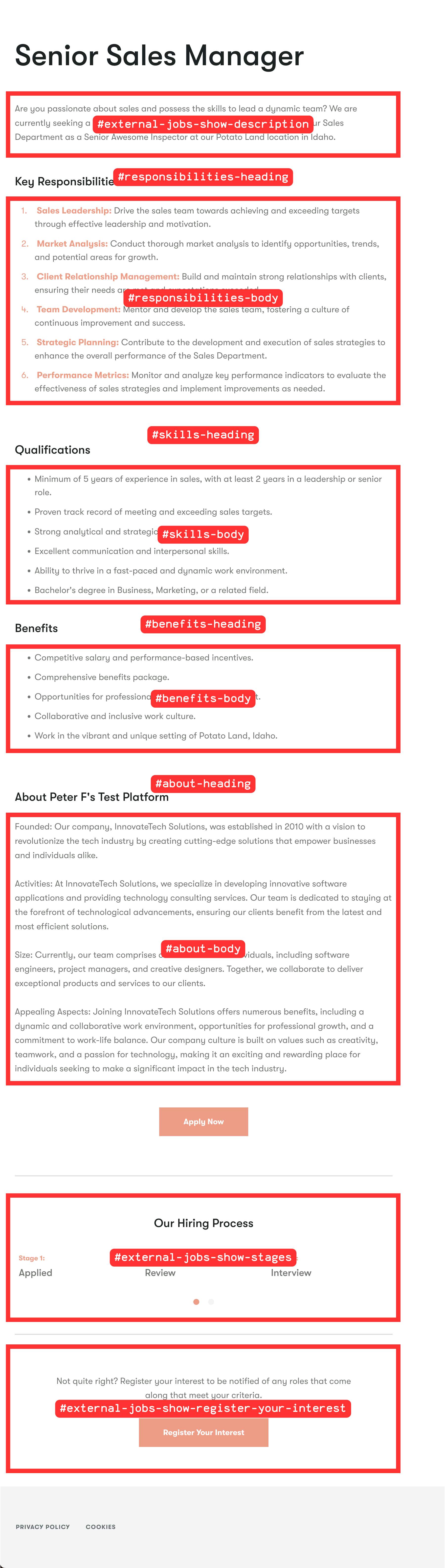
Job Description
You can use custom CSS targeting the unique IDs assigned to each section to hide or reorder sections. Each main section has a heading and body portion.
#external-jobs-show-description#responsibilities-headingand#responsibilities-body#skills-headingand#skills-body#benefits-headingand#benefits-body#about-headingand#about-body#external-jobs-show-stages#external-jobs-show-register-your-interest

Job Description Sections
Margin Between Sections
Use the following CSS code to reduce the margins between sections on the job description and above/below headings. The default is 30px. Tailor the values to achieve the desired visual effect.
Reduce Margins Between Sections:
.external-panel .external-panel__trix-content {
margin: 20px 0; /* Adjust as needed */
}Reduce Margins Above/Below Headings:
.external-panel .external-panel__heading {
margin-top: 40px; /* Adjust as needed */
margin-bottom: 25px; /* Adjust as needed */
}Job Heading Color
You can change the color of the job section headings using the following code.
#responsibilities-heading, #skills-heading, #benefits-heading, #about-heading, .external-stage-carousel .external-panel__heading {
color: #4C9C45 !important;
}Hiding Job Description Sections
To hide specific job description sections, you can use custom CSS targeting the unique IDs assigned to each section. If you wish to hide the "Register Your Interest" section, please use the settings under Talent Pipeline. Here's an example of hiding the 'About Company' heading and description:
#about-heading, #about-body {
display: none;
}Reorder Job Description Sections
To control the order of sections on the page, use the order property. Here's an example that has the company description displayed at the top of the page:
#job-posting > .external-2-col__main > .external-panel > .external-panel__inner > .external-panel__content {
display: flex;
flex-direction: column;
}
#about-heading {
order: 1;
}
#about-body {
order: 2;
}
#external-jobs-show-description {
order: 3;
}
#responsibilities-heading {
order: 4;
}
#responsibilities-body {
order: 5;
}
#skills-heading {
order: 6;
}
#skills-body {
order: 7;
}
#benefits-heading {
order: 8;
}
#benefits-body {
order: 9;
}
#external-jobs-show-apply-now {
order: 10;
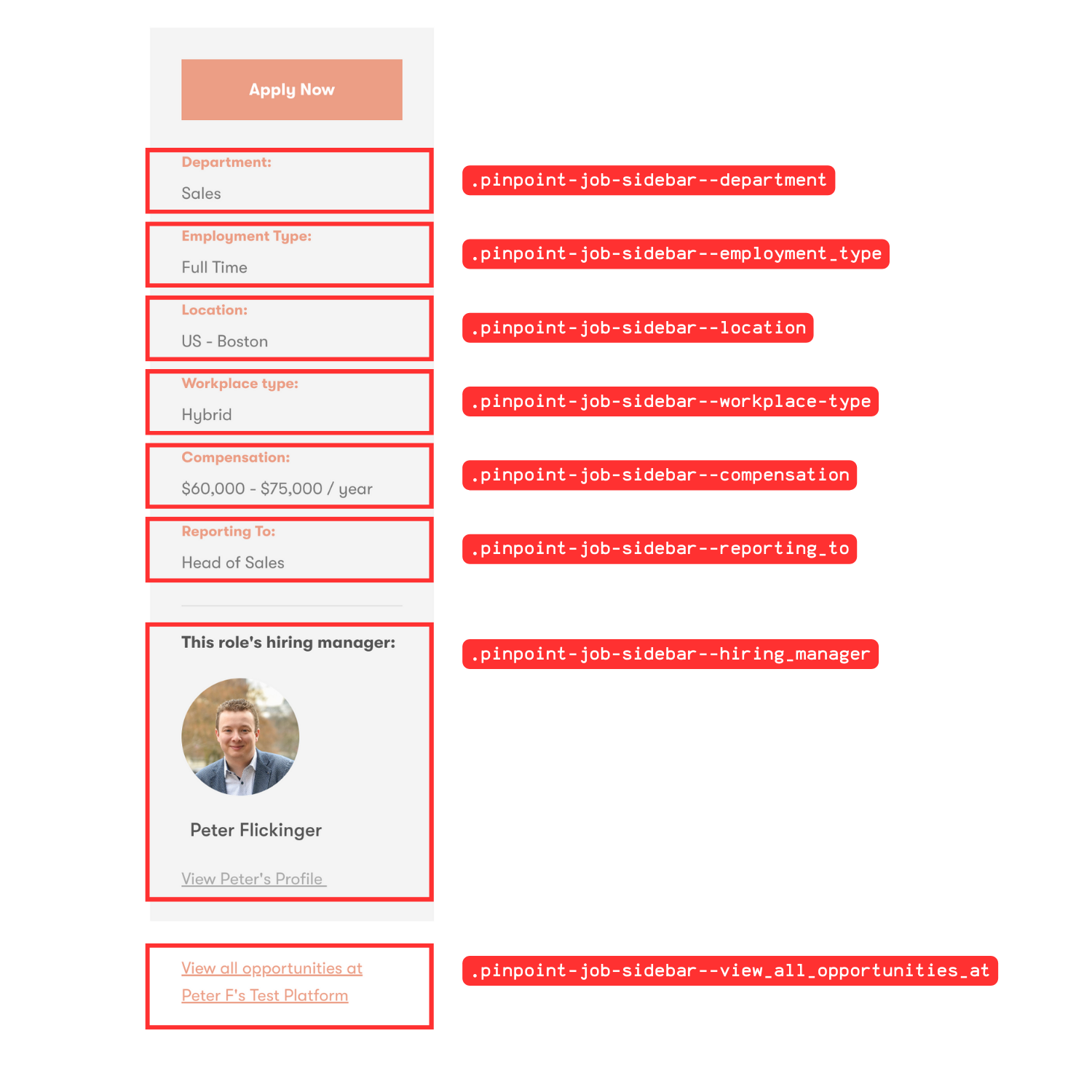
}Job Sidebar
The job sidebar shows useful information about the job posting at a glance. The sidebar uses classes instead of ids.
.pinpoint-job-sidebar--department.pinpoint-job-sidebar--employment_type.pinpoint-job-sidebar--location.pinpoint-job-sidebar--workplace-type.pinpoint-job-sidebar--compensation.pinpoint-job-sidebar--reporting_to.pinpoint-job-sidebar--hiring_manager.pinpoint-job-sidebar--view_all_opportunities_at

Hiding Sections of the Job Sidebar
To hide a section of the job sidebar, use the appropriate class and set the display to none. This can be used to hide the "View all opportunities at" link at the bottom of the sidebar. To hide the salary, please use the setting when editing a job. For example, this is how you hide the department.
.pinpoint-job-sidebar--department {
display: none;
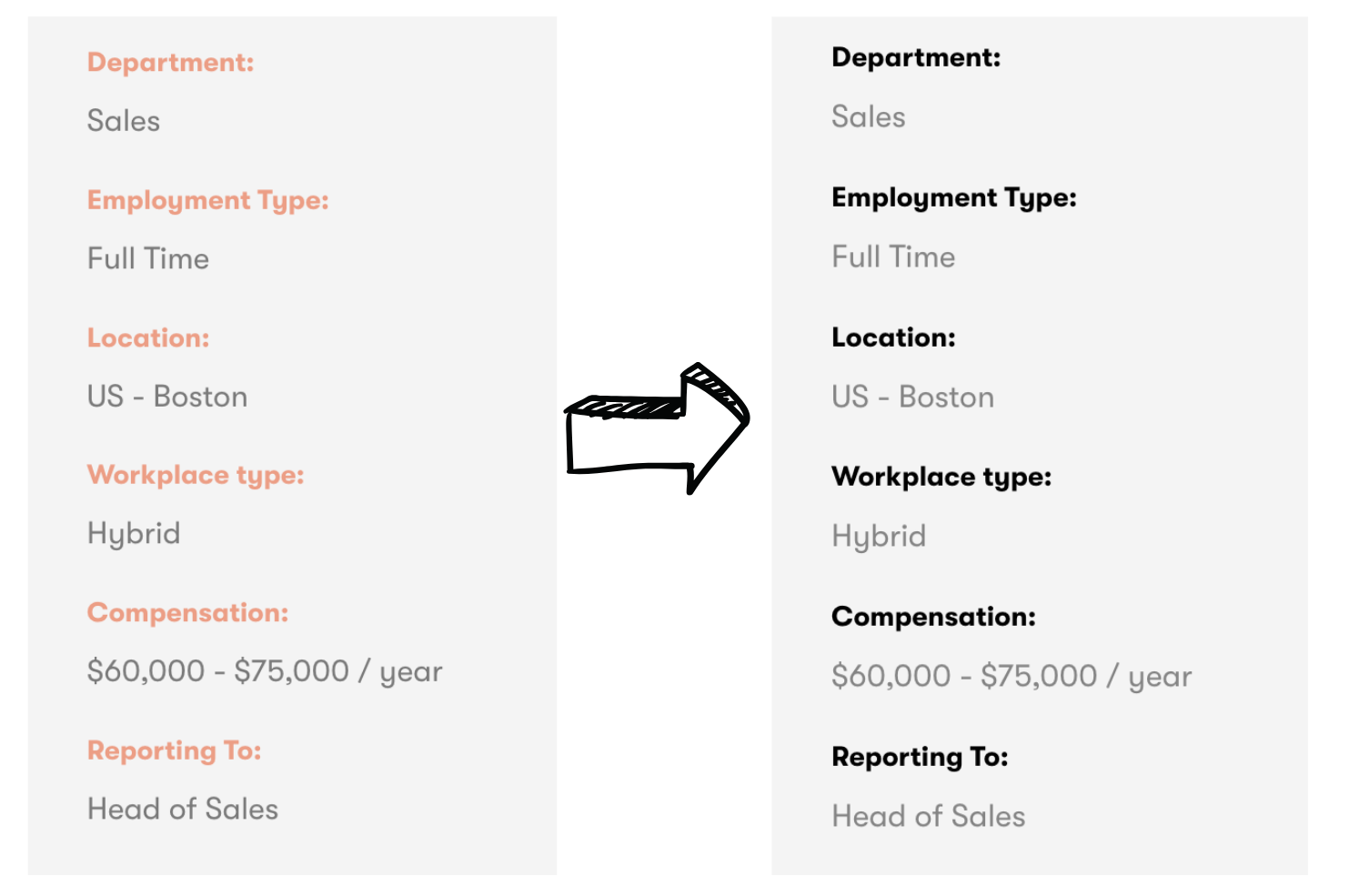
}Change Sidebar Heading Color
Each section on the sidebar has a heading. The below code will change the color to black:
#external-jobs-show-meta-desktop .external-definition-list dt {
color: #000000;
}
Updated 11 months ago
